Experience
Micro Front Ends – Building Scalable Web Applications
Over the course of time, micro-frontend architecture has gained popularity in the realm of web design and became one of the most popular front-end development strategies. The framework brings agility and freedom of use which helps diverse set of teams irrespective of the role they play. It imparts ecosystem stability making life easier for CxO’s worldwide.
Insights
- With several strategies to implement and multiple benefits, the micro-frontend architecture has taken one of the top spots in revolutionizing, scaling and development of frontends.
- This whitepaper examines micro-frontend architecture and provides reader with the information they need to put it into practice. The whitepaper also includes the reference templates for micro frontend applications.

Introduction
In a Micro-frontend architecture, the frontend codebase is divided and grouped into autonomous code repositories, each of which acts as an entity which performs separate logically complete business requirements. Together these entities provide a unified experience to the users in the form of a seamless front-end interface which is scalable and maintainable.
It is difficult to maintain everything in a single application when there are more capabilities and functions; the bloated frontend codebase necessitates a lot of work and time.
The initial approach to address this was to partition the backend into microservices that interfaced with a single frontend.
Data from multiple backend services had to be handled by a single frontend in short span of time which led to complicated implementations. In the event we want to upgrade one of the microservices in the backend, it requires changes in frontend too. But designers could disregard such little undertakings and in the long run winding up as re-building is the main coherent arrangement. Individual teams can handle end-to-end development and deployment of their micro apps, thanks to the micro frontend framework.
Figure 1. Micro Frontend user interface

Process to implement Micro-frontend architecture
Before creating micro frontends, one should decide s how to divide the frontend application. There can be vertical and horizontal split. The approach is explained considering the development of an application with two pages, Product Details and Product Carousel. It can be built with vertical or horizontal split.
A horizontal split occurs when there are multiple teams, collaborating within a shared interface and must uphold a uniform visual appearance.
Refer to the horizontal split section of Figure 2 below, it is a single view but product details are developed by team A, and product carousel is developed by team B while header & footer is developed by team C. On the vertical split, team a is responsible for all the components in one page while team B is responsible for all the components in another page.

Figure 2. Application Split Types – Vertical vs Horizontal
Horizontal and vertical approaches have different pros and cons. The decision on what approach to go for, should be based on the composition of the different micro front end entities.
Pros and cons of execution approaches
| Execution Approach | Pros | Cons |
|---|---|---|
| Vertical Split | Simpler handling | Challenges with sync across MFEs (Micro frontends) |
| Horizontal Split | Better handle on customization | Complexity |
Integration
Server-Side Composition
All the micro frontends are invoked and collated in the server before transferring them to the browser. The server then combines the view, invoke micro frontends, and arrange page before it gets rendered. We can always put the core logic in the server to avoid wait time or screen freeze for users. Before the core view loads the rest of the micro, apps will continue to load in the background.
Server-side composition provides a better handle to the output which is great for highly indexed websites such as news or ecommerce. It is also a preferred choice for websites which require superior performance metrics. Horizontal split architectures with a server-side composition provide one of the most powerful and agile solutions available in the micro frontend ecosystem.
Build Time Integration
The build time integration implementation strategy is used to concoct all the micro frontend codebases as individual repositories. All apps are independent, easier to understand and easy to develop & deploy, resulting in faster apps development. The container will install the individual components as libraries and all the packages get compiled at build time and we get everything as a single application.
But the size of the final package will be big in this strategy as it contains all dependencies. Moreover, redeployment is required in case of changes in dependencies. Also, there is a tight coupling between the container and all micro-frontends entities which makes it challenging to independently release separate items.
Building integrations between different components can be challenging, this leads to complicated routing, and deep linking which causes additional challenges to make one’s page responsive. This approach is preferred by several web applications where reliability and execution have more priority over other factors like streaming services.
Run Time Integration
The run time integration is somewhat similar to build time integration but with a small variation where the integrations are done during the run-time using either Java script or web components. This is the most flexible and more frequently used strategy. A script tag is used to add a micro front to the page. The container application then decides which MFE (Micro frontends) component to launch and it invokes the related method to dictate when and where the MFE should execute.
Below are the pros and cons on the integration methods for MFE’s.
Pros and Cons of Integration Options
| Integration Method | Pros | Cons |
|---|---|---|
| Server-side composition |
|
|
| Build-time Integration |
|
|
| Run-time Integration |
|
|
In conclusion, there's no one-size-fits-all solution when it comes to integrating Micro Frontends. The best approach depends on the requirements and constraints of an eco-system. Server-side composition is suitable for applications with a complex backend, build-time integration is suitable for applications that require high performance, and run-time integration is suitable for applications that require flexibility and dynamic loading.
Framework of an application built using micro front ends
In the following sections, we will conduct an in-depth analysis of the micro front-end component’s framework. This will involve an explanation of the various components that constitute an application developed using Angular and Bootstrap, as well as their respective roles in optimizing the framework’s functionality within an application.
Application Load Simplistic View
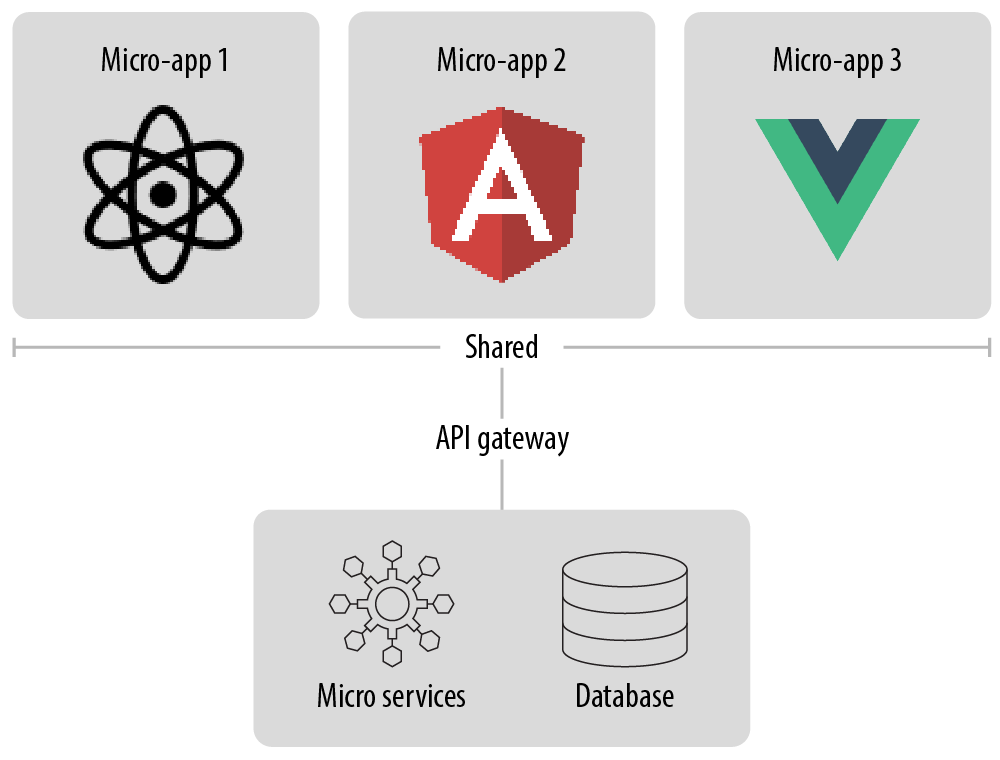
The figure below depicts the view of an application built using Angular and Bootstrap framework leveraging Micro Frontend. Bootstrap framework provides more flexibility in making the portal responsive to different screens and devices.
This would enable developers with scalability and flexibility to add as many pages as required with desired customer navigation experience. Developer can incorporate common styling across portals to support responsive web applications and provide cross-page actions.
Figure 3. Application Simplistic View
Below sections explain each of components in the simplistic view diagram namely Root, Re-usable, Dependencies, Utilities & MFE’s.
Root
Consider root as the main application which loads index.html having script tags and loads the main.js to the browser. main.js fetches the other apps based on the route. The updates need to be communicated across teams.


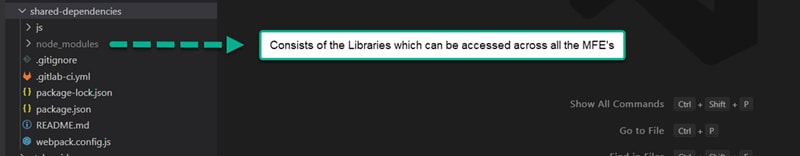
Dependencies
Dependencies include the common libraries which can be accessed across MFEs.

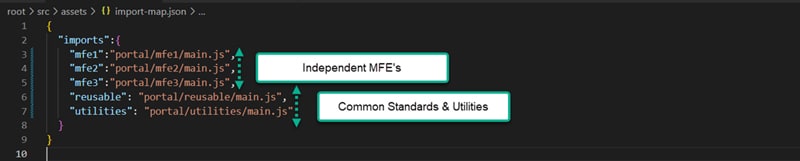
Code snippet from the root component index.html

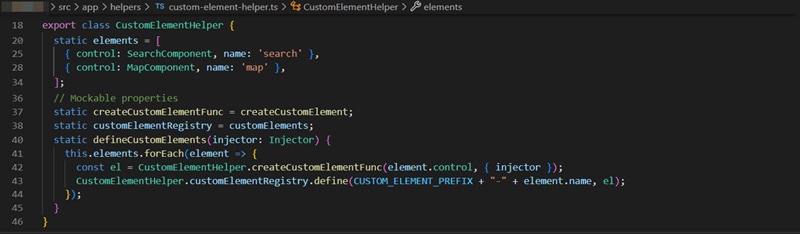
Re-Usable
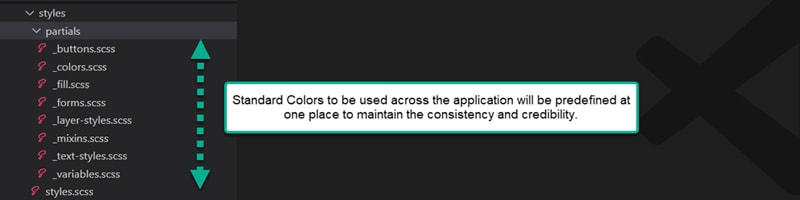
It is the module which is placed in the re-usable entities like tables, maps, filters etc. that are common and generic in functionality and common styles like buttons, colors, forms, fills and text formats. They are used to maintain consistency and standards across the application. Below code snippet defines a custom element to ensure that the components from this can be used in other MFE’s with the ‘CUSTOM_ELEMENT_PREFIX’ as a prefix.

Styles can be imported and used across all the independent MFE’s without defining them again in respective SCSS files.

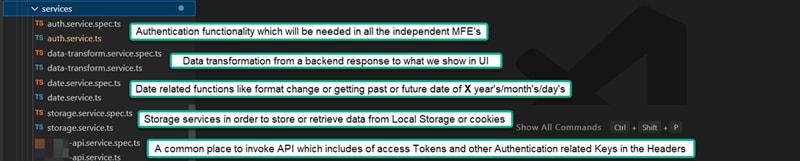
Utilities
Utilities is one of the MFE which includes the global error handling and managing API (Application Programming Interface) calls like embedding the necessary headers, authentication, relevant error handling, data transformation of the response received and storage services to avoid un-necessary API calls in the same session or within a specified time interval.

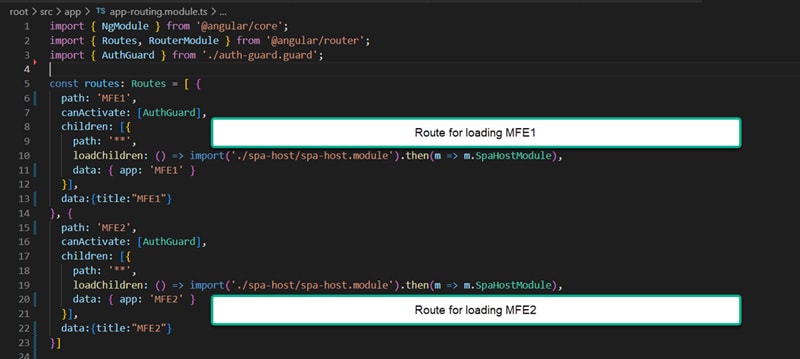
MFE’s
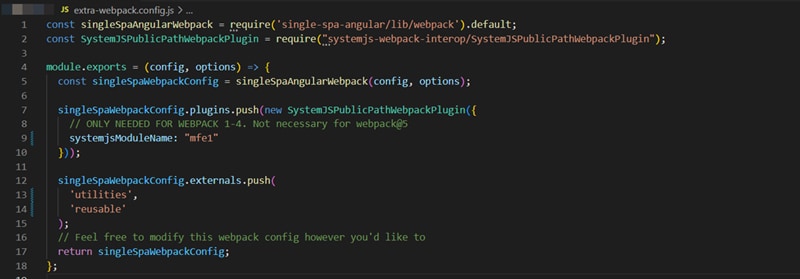
MFE’s are the independent development code repositories that can be utilized by multiple teams simultaneously and providing each team with the freedom to select their preferred technology stack for their respective microservices. The heightened level of ownership serves to enhance the quality of decision making, expedite the pace of development sprints, and bolster the range of capabilities that can be autonomously deployed. Developers will have the capacity to utilize reusable components and styles from reusable MFEs, as well as invoke API calls through the services outlined in utilities MFEs.

Above code snippet shows how accessing other MFE’s services or components can be achieved by pushing the required MFE’s into a constant like singleSpaAngularWebpack
Repository Structure
Below is a reference structure for setting up micro front end repositories.
Figure 4. Code Repository Structure
Core
- Any updates to portal-core should be communicated across all relevant teams.
- Versioned changes, deploy once use across apps.
Apps
- Once the approval is received from all stakeholders regarding the local changes specific to apps and progressive approach to identify duplicates across apps, the same can be moved to core.
- Next step includes adding the portal-core dependency in build with version number [version will enable loose coupling between core and app].
- The individual app deployment should not impact the other apps.
Every subsequent app must follow the guidelines to ensure and maintain scalability of the architecture.
Deployment View
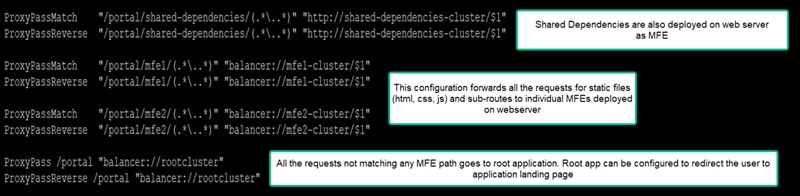
The deployment of micro front ends can be controlled using reverse proxy where routing of requests to different MFEs is managed by configurations.
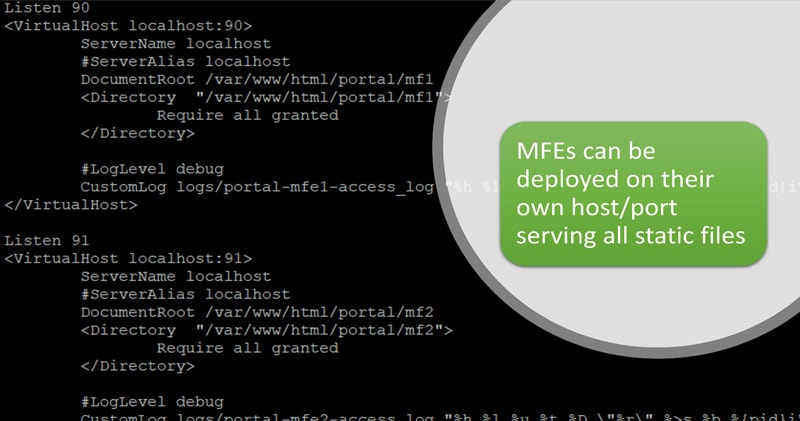
Sample template of a reverse proxy config in the web server where the micro frontend applications are deployed.


Learnings
Below are few learnings from the implementation along with proposed mitigations/recommendations
- The process of setting up the initial configuration of reverse proxy and debugging it across different MFEs can be a daunting and laborious task. Below are few recommendations that can help.
- Provide comprehensive documentation for the configuring and debugging of the reverse proxy. This documentation must be presented in a clear and concise manner, and. should also encompass a set of troubleshooting steps for frequently encountered problems.
- Ensure the team members who are responsible for configuring and debugging the reverse proxy should be adequately trained.
- Adopting a proactive and organized approach towards configuring and debugging a reverse proxy can aid in mitigate the associated challenges and minimize the time and effort required for this process.
- As every team is working independently, there are high chances of deviation in folder structure and coding standards. There is a possibility of redundant code, duplication of dependencies or references. Below are few recommendations that can help.
- Establish coding guidelines and standards: Create a set of guidelines for coding and a standard for the folder structure. Ensure each team follows the guidelines while developing respective micro front-end. This will ensure the consistency and reduce the risk of deviation from the standards.
- Implement code reviews: Conduct regular code reviews in order to ascertain that the code produced by each team adheres to the established standards and guidelines. This practice will detect any deviations from the standard and provide an opportunity to rectify them.
- Use a shared code repository: Use a shared code repository to house universal code and dependencies that can be shared across multiple micro front ends. This approach will effectively minimize redundancy and prevent duplication of dependencies or references.
- Use automated testing: Implement automated testing to detect any potential errors in code and ensure proper functioning of micro front ends. This will help to identify any redundant code or dependencies that may have been overlooked during the development process.
- Utilize a centralized build and deployment methodology to guarantee uniform construction and deployment of all micro front ends. Incorporate diverse quality checkpoints within the Continuous Integration/Continuous Deployment (CI/CD) pipeline. Facilitate effective communication and collaboration: It is recommended to foster communication and collaboration among teams to ensure that all members are well-informed of the coding standards, folder structure, and common code that can be shared across micro front ends. This will effectively mitigate any potential issues that may arise due to misunderstandings or lack of communication.
- Changes impacting all MFEs (like changes in root/shared dependencies) need to be conveyed to all teams involved in various MFEs. This is to prevent any complications during lower environment testing and deployment. It is crucial to meticulously plan the deployment of all impacted MFEs. Below are few recommendations that can help.
- Establish communication channels between teams to ensure all relevant information is shared quickly and effectively. This measure will serve to guarantee all teams are duly informed of any modifications that may have impact all MFEs.
- stablish a change management process to ensure that any changes which can impact all MFEs are reviewed, approved, and communicated to all relevant teams before implementation. This measure will aid in mitigating any potential complications that may arise as a result of alterations in shared dependencies.
- To guarantee that all impacted MFEs are updated in a coordinated and consistent way, it is important to carefully plan the deployment of changes to shared dependencies. This will help to prevent any issues that might occur because of irregularities in the deployment process.
- Following the deployment of modifications to shared dependencies, keep an eye on all impacted MFEs to make sure there are no issues or errors. This will help to identify and resolve any issues quickly before they have a chance to impact users.
- Micro frontends developed using different JavaScript frameworks increase maintainability requirements. Below are few recommendations that can help.
- Establish a standard development process that outline rules for coding style, folder structure, and other common practices. This can ensure consistency across all micro frontends, regardless of the framework used.
- Select a standardized set of dependencies that can be used across all micro frontends. This may encompass elements such as UI (User Interface) components, utility libraries, and other common tools. By adopting a standardized approach towards these dependencies, we effectively minimize the amount of duplication and ensure that all micro frontends have access to the identical functionality.
- It is advisable to create a shared UI library that can be used across all micro frontends. This can include common UI components, templates, and other elements that can be used to build consistent interfaces.
- Compile the list of best practices for each framework used, including coding standards, folder structure, and common libraries. This can ensure that all micro frontends are developed in a consistent manner, regardless of the framework used.
- Before choosing a new JavaScript framework, it is advised that the team has the necessary abilities or at least has one senior resource who is familiar with the framework so that other team members may easily be proficient without delaying the project schedule.
Benefits of micro front-ends
- The implementation of Micro front-end facilitates faster development and deployment.
- Micro frontend architecture provides multiple benefits including improved scalability, better collaboration, reduced complexity, increased flexibility, superior maintainability, and optimized performance.
- Tangible advantages for the business were realized through the implementation of a technology-agnostic approach for application development. While the majority of the application templates build utilizing Angular, it was determined that React was better suited for one edge case and the team can easily switch to React with the MFE framework.
Summary
Micro front ends facilitate teams to concentrate on end-to-end development of respective applications. They can be executed in multiple ways based on business requirements. he most effective and transparent solutions are Horizontal split architectures with a server-side composition. An application developed using micro front ends empowers the developers to utilize the components, styles from re-usable MFE and invoke the API calls using the services defined in utilities. The recommended repository structure includes of a core application referenced across applications in other repositories. The deployment of MFEs can potentially be managed through config files on a web server.
Abbreviations
- CxO – Chief Information Officer/Chief Design Officer
- MFE – Micro Front End
- SCSS – Sassy Cascading Style Sheets
- API – Application Programming Interface
- UI – User Interface
- CI/CD – Continuous Integration / Continuous Development
References
- https://www.simform.com/blog/micro-frontend-architecture/
- https://www.trendmicro.com/en_us/devops/21/h/micro-frontend-guide-technical-integrations.html
- Discovering Micro-Frontend Architectures - Building Micro-Frontends [Book] (oreilly.com)
- https://single-spa.js.org/docs
- https://micro-frontends.org/
- https://angular.io/
- https://vuejs.org/
- https://reactjs.org/
- Book: Building Micro-Frontends by Luca Mezzalira

Subscribe
To keep yourself updated on the latest technology and industry trends subscribe to the Infosys Knowledge Institute's publications
Count me in!












